The Siege and the Sandfox ©2023 PLAION GmbH. Published by PLAION GmbH, Austria. Developed by Cardboard Sword Limited. The Siege and the Sandfox uses the Unreal® Engine. Unreal® is a trademark or registered trademark of Epic Games, Inc. in the United States of America and elsewhere. Unreal® Engine, Copyright 1998 – 2023, Epic Games, Inc. All rights reserved.
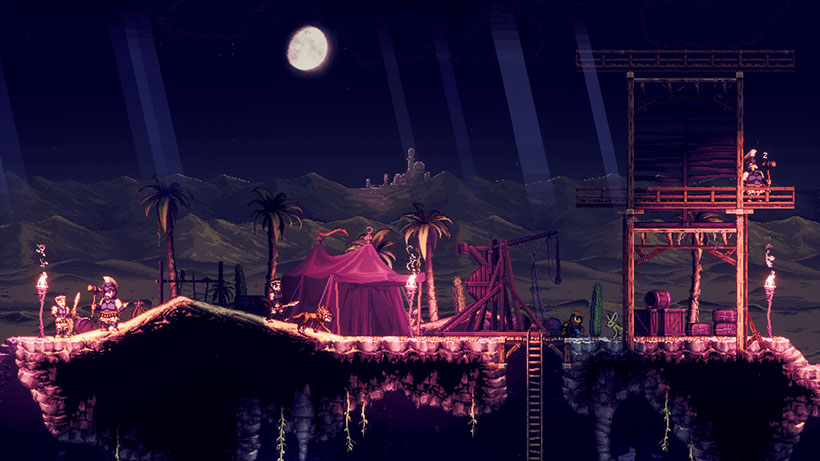
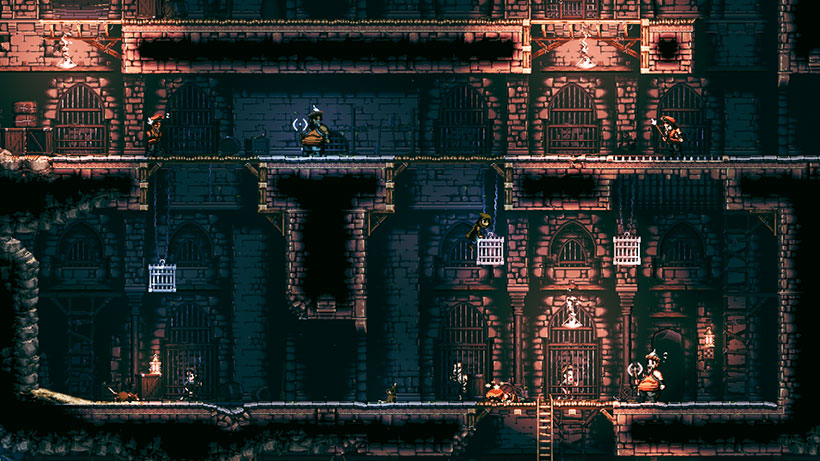
“The Siege and the Sandfox is an irresponsibly detailed 'Stealthvania'”
- PC Gamer
A shining city lies besieged in the heart of a vast desert. As the moon rises over the royal palace, a notorious assassin watches the king die to a traitor’s hand. Discovered, falsely accused, and thrown into the labyrinthine dungeons below, they must escape to tell the tale - else the city will fall.
Master dynamic parkour abilities to explore the cavernous depths of an ancient underground prison, evading detection and avoiding certain death from a sand-borne evil. Fight for your city! Foil the enemy’s attempt to strike from within the heart of the kingdom.
Join our Discord Community - Get the latest on the game, chat with the team, talk all things #Siegefox with other fans, and play our new ARG - 'Dungeon'!
The Siege and the Sandfox is developed by Cardboard Sword, published by Koch Media, part-funded by Chucklefish, and built in Unreal Engine 4.